Date: Update: Written by: 清家将太

運用者のみなさん、Googleタグマネージャー(GTM)使ってますか?
そろそろGTMを勉強しようと思っている運用者の方や、
入社してまもないタイミングでGTMの壁にぶち当たるかもしれない1年目の運用者の方のために
GTMの基本設定についてまとめてみました。
初期設定
アカウント開設
まずはアカウント開設です!

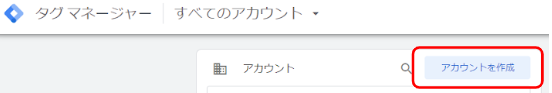
- タグ マネージャーで、[アカウント] 次に [アカウントを作成] をクリック
- [アカウント名] を入力し[続行] をクリック
- [コンテナ名] にわかりやすい名前を入力して、コンテンツの種類をウェブ、AMP、Android、iOS から選択します。
※基本的にはウェブ - [作成] をクリック
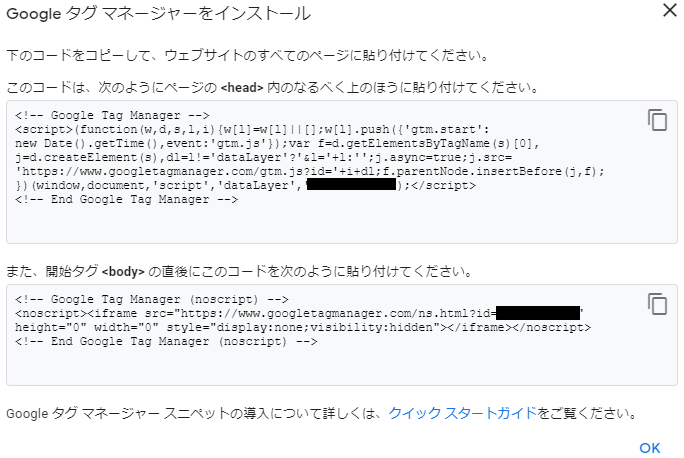
コンテナをインストール
アカウント開設ができたらコンテナ(GTMタグ)をページに追加しましょう!
ページの管理者(お客さんや制作会社が一般的)に依頼する必要があります。

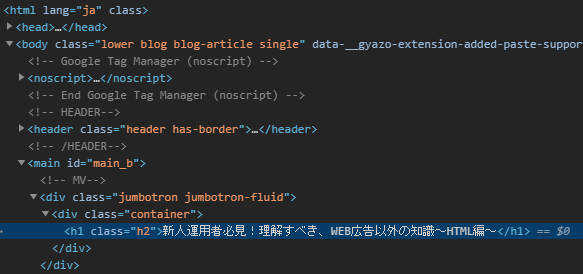
- <script> コード スニペット(上図の上側)をウェブページの HTML 出力の <head> に配置します。できる限り開始タグ <head> の近くに挿入してください。
- <noscript> コード スニペット(上図の下側)を HTML 出力の <body> タグの直後に配置します。
https://support.google.com/tagmanager/answer/6103696?hl=ja
タグの設定
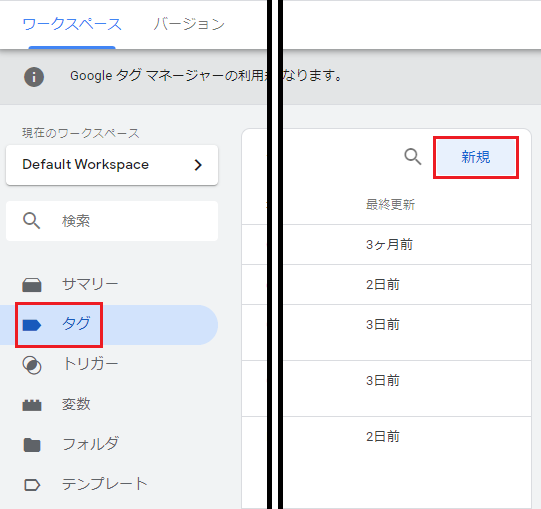
タグの登録
まずはタグから登録すると、後程どういうトリガーが必要かイメージしやすいと思います!

- ナビゲーション メニューから [タグ] をクリック
- [新規] をクリック
- タグタイプを選択
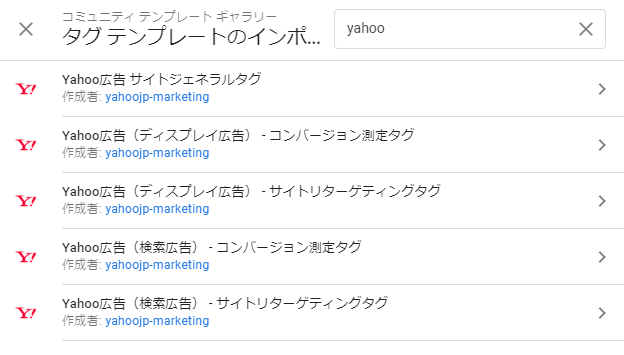
タグタイプ
広告媒体のタグでデフォルトで用意されているタグタイプはGoogle広告のみなので、
その他の媒体のタグはカスタムHTMLタグとして登録します。
※Yahoo!広告は2020年3月後半にタグテンプレートに公式に追加されています。

タグの順序付け
Yahoo!広告のリターゲティングタグ・コンバージョンタグやFacebookのイベントタグなどは、タグの発火順序を指定する必要があります。
※Yahoo!のサイトジェネラルタグやFacebookのピクセルコード(ベースコード)が発火した後にを発火させたい

- [詳細設定] > [タグの順序付け]をクリック
- [<このタグ> が発効する前に設定タグを配信] チェックボックスをオン
※「<このタグ>」は現在のタグのタイトルに置き換えられます。 - メニューから使用するタグを選択
参考:タグについて
https://support.google.com/tagmanager/answer/3281060?hl=ja
タグごとに必要なトリガー
広告系のタグは基本的にページビュートリガーで問題ありません。
しかし以下のような特定の条件でタグを発火させたい場合は、それぞれに適したトリガーが必要です。
- TELボタンタップでタグを発火させたい → クリックトリガー
- 特定の場所までのスクロールでタグを発火させたい → 要素の表示トリガー
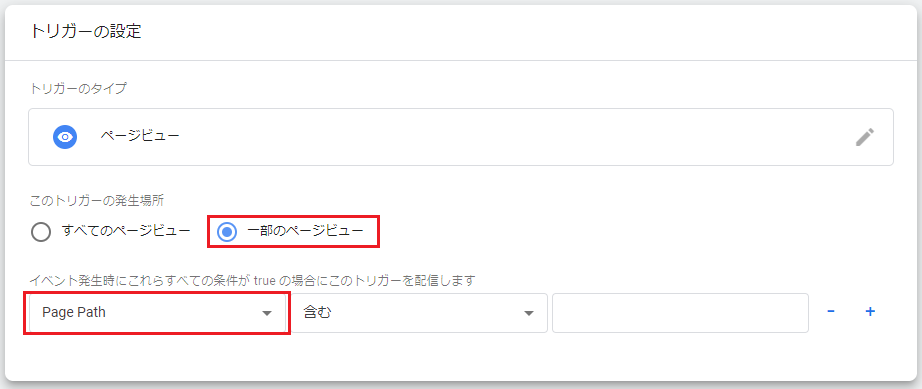
ページビュートリガーの設定
- ページビュー:GTMタグが読み込まれたタイミング
- DOM Ready:ブラウザがHTMLソースを全て読み込み、DOMが解析できるようになったタイミング
- ウィンドウの読み込み:人の目でウェブページが見えるようになったタイミング

- [トリガー] 次に [新規] をクリック
- [トリガーの設定] をクリック、ページビュー タイプの中からトリガーを選択
- [このトリガーの発生場所] で [一部のイベント] を選択します。
タグを発火させたいページの条件(通常は URL のパターン)を指定
クリックトリガーの設定
- すべての要素: ページ上のすべての要素(リンク、画像、ボタンなど)のクリックを測定
- リンクのみ: <a> 要素(例: <a href=”www.google.com”>Google.com</a>)を使用する HTML リンクのクリックを測定

- [トリガー] 次に [新規] をクリック
- [トリガーの設定] をクリック、クリックタイプのトリガーを選択
- [このトリガーの発生場所] で [一部のイベント] を選択します。
タグを発火させたいページの条件(通常は URL のパターン)を指定
主な条件組み合わせについて
すべての要素で使えるもの
- Click Classes(組み込み変数):等しい or 含む:クリック要素のclass名
- Click id(組み込み変数):等しい or 含む:クリック要素のid名
- Click Elements(組み込み変数):CSSセレクタに一致する:クリック要素のCSSセレクタ
- Click URL(組み込み変数):等しい or 含む:リンク先URL(<a href=”https://”>のURL)
https://support.google.com/tagmanager/answer/7182738?hl=ja
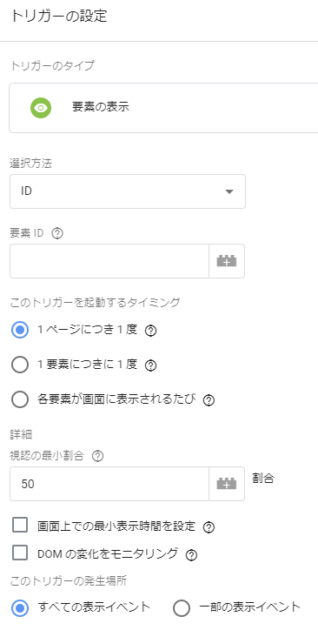
要素の表示トリガーの設定

- [トリガー] 次に [新規] をクリック
- [トリガーの設定] をクリックして、[要素の表示] を選択
- [選択方法] メニューで、要素の指定方法(ID 属性または CSS セレクタ)を選択
※その他詳細は以下のヘルプページ参照
コンバージョン値取得の設定
- dataLayer
- ユーザー定義変数のカスタムJavaScript
dataLayerとは
イベントや変数などの情報をデータレイヤーを介して Google タグ マネージャーに渡したり、
変数の値または特定のイベントに基づくトリガーGoogle タグ マネージャーで設定したりできます。
変数の値を他のタグに渡すこともできます。
参考:デベロッパー ガイド – データレイヤーを使用する
https://developers.google.com/tag-manager/devguide?hl=ja#datalayer
つまりGTMと一緒に導入することで、サイト側の情報をCVタグなどに受け渡し、
管理画面へ反映させることが可能です。
実際の導入については、技術者・サイト管理者と相談しましょう!
権限・ワークスペース設定
GTMの便利な機能として、複数のユーザーに権限を付与したり、同時に複数のユーザーで編集したりできます。
その箇所に関わってくる権限とワークスペースについて、最後にまとめました!
権限について
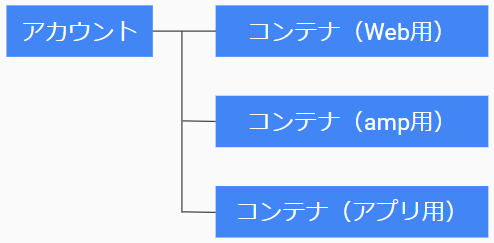
前提として、以下のようなアカウント構成になっています。

※amp用とアプリ用のコンテナは必要に応じて作成
他のユーザーに以下のようなアクセス権を付与できます。
基本的にはコンテナのアクセス権限を付与したり、付与してもらったりする機会が多いと思います。
- アカウント単位…他のユーザーを表示または管理
- コンテナ単位…読み取り、編集、承認、公開
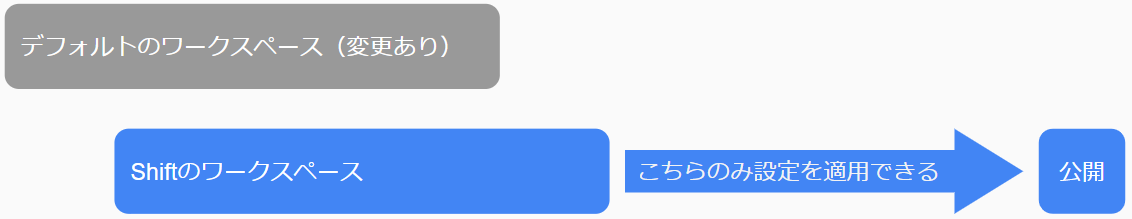
ワークスペースについて

- コンテナに変更を加えたバージョンを複数作成可能
- 別々のワークスペースで変更作業を実施すると、タグ設定の開発やテストを独立して行える
(他のメンバーがまだ変更作業を行っている箇所を他のメンバーが誤って公開しないようにするため) - 最初は「デフォルトのワークスペース」が作成される
最大 2 つのカスタムワークスペースを追加可能(有料版は無制限) - 公開するとワークスペースは消え、バージョンの1つとなる

GTMでは計測に必要な「タグ」、そのタグをどのタイミングで実行するか設定する「トリガー」の大きく2つがあるけんね!
さらに、タグに売上値などの動的なコンバージョン値を設定した場合は「変数」も設定せんといけんよ。
ちなみに特殊な設定には、HTML・CSS・JavaScriptの知識も関係してくるけん、できるだけこのあたりも勉強しよう!