Date: Update: Written by: 清家将太

この春、広告運用に関わることになった方へ向けて、
実は広告運用にも役立つ、Web全般の知識をお届けします!
今回は広告運用者として、知っておくと良いHTML編です。
HTMLの知識が必要な理由
HyperText Markup Languageの略で…と詳細まで説明してくれているサイトがたくさんあると思いますが、
一言でいうと、Webページをつくるためのルールです。
なぜHTMLの知識を知っておく必要があるのでしょうか。
Web広告は当たり前ですが、広告をクリックすると、ランディングページと呼ばれるWebサイトへ誘導できます。
そのWebサイト上で、広告の目的が達成されたかどうかを計測するためなどの理由で、
HTMLを編集することがあるからです。
<head>・<body>
リタゲタグやコンバージョンタグ、GTMのタグを設置するときにでてくる<head>や<body>。
これはHTMLを構成している<head>タグや<body>タグのことを指します。
簡単にいうと、HTMLは<html>タグの中に<head>タグや<body>タグがあるような構成になっています。
<html>
<head>
</head>
<body>
</body>
</html>また<head>や<body>など<>で囲われたものを要素と呼びます。
さらに、</head>や</body>など、あたまに「/」がつくと各タグの終わりを意味します。
例えば、こんな指示があります。
ページの <head> 内のなるべく上のほうに貼り付けてください。
これは<head>から</head>に囲われた中で、なるべく上の方にコードを入れ込んでください、という意味になります。
開始タグ <body> の直後にこのコードを次のように貼り付けてください。
これは<body>の直後にコードを入れ込んでください、という意味になります。
<a>
これはHTMLのアンカータグと呼ばれるもので、別のページにリンクするときなどに用いられます。
主に以下のような表記になります。
<a href="https://blog.shift-web.co.jp/blog/">ブログトップ</a>GTMのクリックトリガーで「リンクのクリック」を使用して、Click URL(組み込み変数)で条件を指定する場合に使用します。
上記の例では、「https://blog.shift-web.co.jp/blog/」がClick URLになります。
GTMのクリックトリガーの詳細は以下のブログにまとめています。
class
要素に名前(属性)をつける場合に用いられます。
以下のような表記になります。
<a class="blog">これは先ほどでてきた<a>タグに「blog」というclass名をつけています。
GTMでは、これがクリックした要素のclass名(組み込み変数:Click Classes)になります。
また、このようにスペースを挟むことで、複数のclass名をつけることもできます。
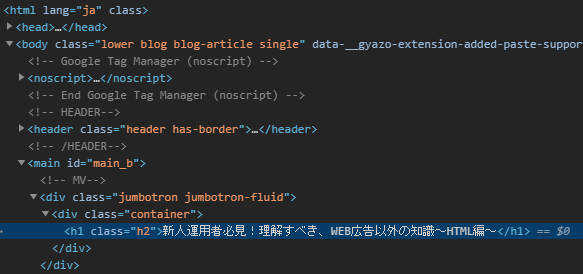
<body class="lower blog blog-article single">「blog」というclass名は上記の2つに共通しています。
そこで、calss名「blog」を指定すると、どちらの要素も指定できます。
id
基本的にはclassと同じ、要素に名前(属性)をつける場合に用いられます。
ちなみに、idは1つのページに同じ名前を1つしか使えず、id名は重複できません。
GTMではclass名と同じように、クリックした要素のid名(組み込み変数:Click id)として利用できます。
他には、「要素の表示」トリガーの設定で、要素を指定する場合の条件に利用します。
GTMのクリックトリガーの詳細は以下のブログにまとめていますので、気になる方は見てみてください。
CSSセレクタ
CSSセレクタとは、HTML内の要素を指定するルールです。
主にGTMで要素を指定するときに利用します。(クリックトリガー、要素の表示トリガーなど)
上記の<head>・<body>の箇所に<html>タグの中に<head>タグや<body>タグがあるような構成になっています、と書きました。
<body>の中にも各種タグが要素として含まれており、
このブログのまさにこの箇所は以下のような要素で構成されています。
※「この箇所」以外省略
<body>
<main>
<div>
<div>
<div>
<article>
<div>
<p>
<strong>この箇所</strong>
</p>
</div>
</article>
</div>
</div>
</div>
</main>
</body>
「この箇所」の要素は多くの要素の配下にあることが分かります。
CSSセレクタで指定しようとすると大変ですが、
chromeの「DevTools」を活用すれば、簡単に把握できます。
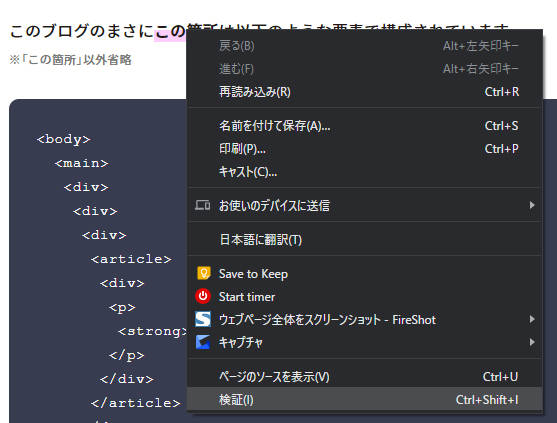
手順は以下の通りです。

- 上記の「この箇所」にマウスのカーソルを合わせてから右クリック
- 検証をクリック
そうすると、先ほど右クリックした箇所が選択された状態になって「DevTools」が開きます。

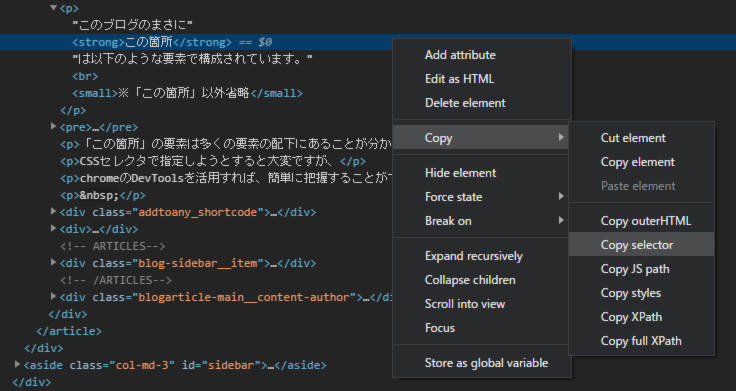
- 選択された箇所にマウスのカーソルを合わせてから右クリック
- Copyをクリック
- Copy selectorをクリック
そうすると、以下のように該当の箇所を指定できるCSSセレクタが取得できます。
div.container > div > div > article > div.blogarticle-main__content > p:nth-child(59) > strong具体例として、「この箇所」をクリックしたときに有効なGTMトリガーを設定するためには、以下のようになります。
- 組み込み変数:Click Element(CSSセレクタに一致する)
- 条件:div.container > div > div > article > div.blogarticle-main__content > p:nth-child(59) > strong

どうやった??
Web広告とは切っても切れないHTML、実はタグ設置やGTM設定のときに結構関係してるんよ!
聞いたことあったけど、ちゃんと理解できてない人は、少しでも知るきっかけになってもろたら嬉しいけん!
一緒にがんばろうー!